リモートワークや非PPAP対応のために、WEBストレージサービスが使われることが増えています。でもWEBストレージサービスの多くはユーザーライセンス方式・・・消費する容量が少なくとも、使用頻度が低くとも、ユーザー数が増えるとライセンス料がかさんでしまいます。そこでオープンソースのNextCloudを活用して時前のWEBストレージサービスを構築することを考えてみます。
NextCloudのインストール
NextCloudをインストールする方法はいくつかあります。AWSにはNextCloud公式のAMIファイル(355428426254/Nextcloud-21.0.1-RHEL8-ja_JP)があるので、これを使っても容易にサーバーを作ることが出来ます。
今回は運用の容易さを考えてNextCloud公式のDocker Image(https://hub.docker.com/_/nextcloud)を使って構築したいと思います。DockerおよびDocker-Composeが動作する環境を構築するところは割愛します。
NextCloudにアップロードしたファイルはプライマリストレージ(通常は”./html/data”)に保存されます。今回はストレージコストを抑えるために、プライマリストレージにはAWS S3を指定することにします。
docker-compose.ymlを用意します。
version: '3'
volumes:
nextcloud:
nextcloud-db:
services:
nextcloud-db:
image: mariadb
command: --transaction-isolation=READ-COMMITTED --binlog-format=ROW --innodb-file-per-table=1 --skip-innodb-read-only-compressed
restart: always
ports:
- 3306:3306
volumes:
- ./mysql:/var/lib/mysql
environment:
- MYSQL_ROOT_PASSWORD=${ENV_MYSQL_ROOT_PASSWORD}
- MYSQL_PASSWORD=${ENV_MYSQL_PASSWORD}
- MYSQL_DATABASE=nextcloud
- MYSQL_USER=nextcloud
nextcloud:
image: nextcloud
ports:
- 8081:80
links:
- nextcloud-db
volumes:
- ./html:/var/www/html
restart: always
environment:
- MYSQL_DATABASE=nextcloud
- MYSQL_USER=nextcloud
- MYSQL_PASSWORD=${ENV_MYSQL_PASSWORD}
- MYSQL_HOST=nextcloud-db:3306
- OBJECTSTORE_S3_HOST=s3.region.amazonaws.com
- OBJECTSTORE_S3_BUCKET=bucketname
- OBJECTSTORE_S3_KEY=[accesskey]
- OBJECTSTORE_S3_SECRET=[secretkey]
- OBJECTSTORE_S3_PORT=443
- OBJECTSTORE_S3_SSL=true
- OVERWRITEPROTOCOL=https
.envファイルを用意します。
# docker-compose内で利用する環境変数をここで設定します。 # 下記2つの環境変数に、適当な文字列を設定してください。 ENV_MYSQL_ROOT_PASSWORD=root_password ENV_MYSQL_PASSWORD=user_password
nginxでリバースプロキシを構成すためのconfファイル(/etc/nginx/sites-available/next.example.net.conf)を作成します。
server {
listen 80;
listen [::]:80;
server_name next.example.net;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl on;
ssl_certificate /etc/letsencrypt/live/next.example.net/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/next.example.net/privkey.pem;
server_name next.example.net;
client_max_body_size 20M;
client_header_buffer_size 64k;
large_client_header_buffers 4 64k;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_redirect off;
proxy_connect_timeout 3600;
proxy_send_timeout 3600;
proxy_read_timeout 3600;
send_timeout 3600;
location / {
proxy_pass http://localhost:8081/;
}
location /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
}
以上、必要な設定の記述が終わりましたので、以下のコマンドを実行して起動します。
# sites-enabledにシンボリックリンクを作成 sudo ln -s /etc/nginx/sites-available/next.example.com /etc/nginx/sites-enabled/next.example.com # nginxサービスを再起動 sudo service nginx restart # dockerを起動 sudo docker-compose up
WEBブラウザでhttps://next.example.net/を開きます。
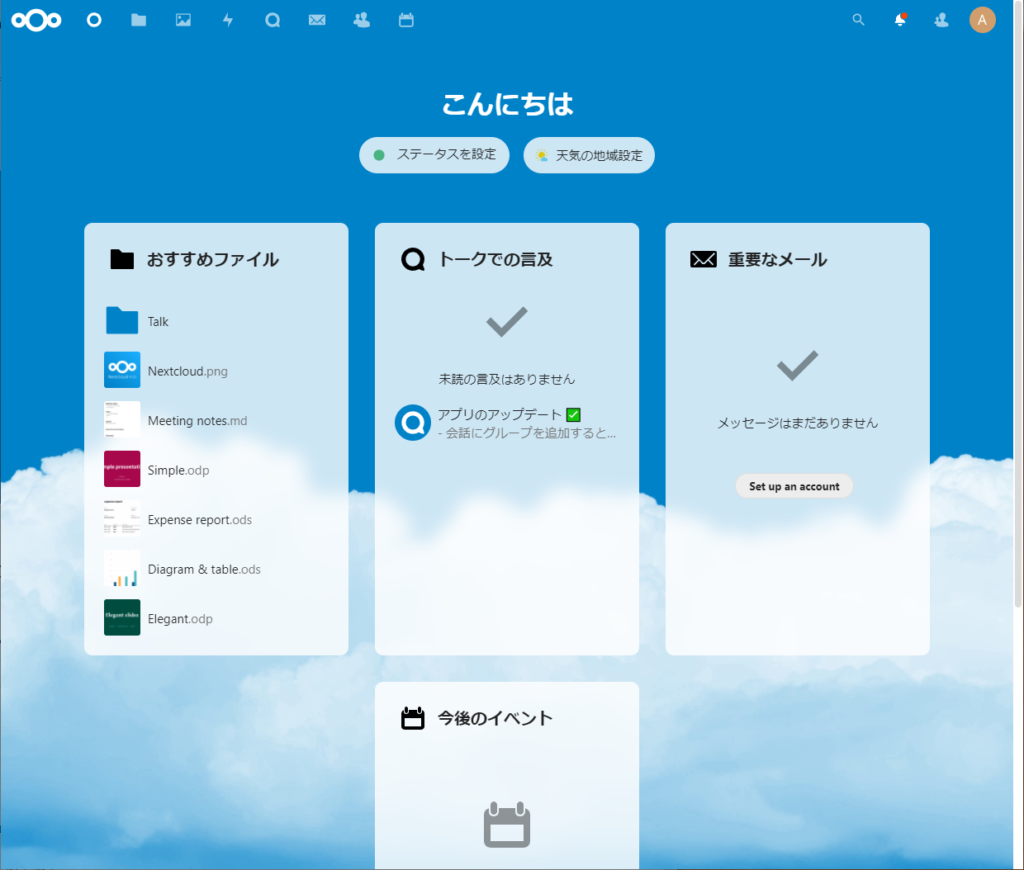
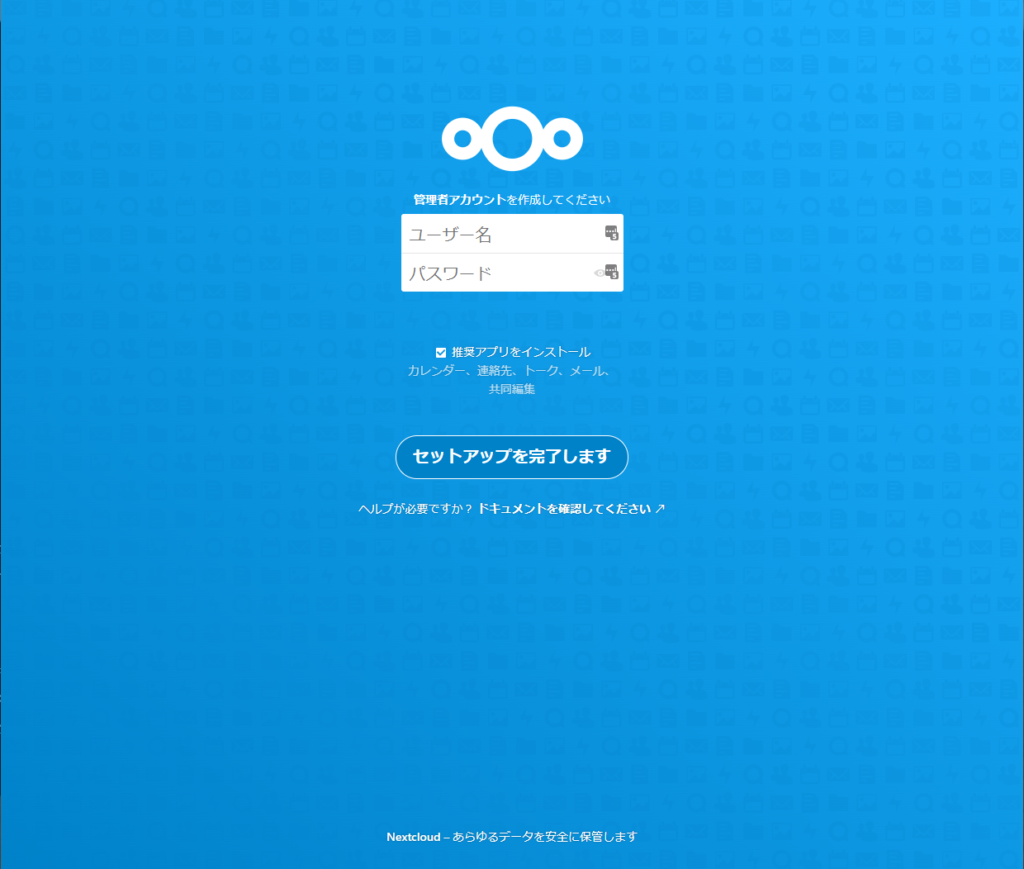
以下の画面で監理者アカウントのユーザー名とパスワードを指定しして「セットアップを完了します」をクリックしてください。しばらく待つと初期設定が終わり、NextCloudにログインできます。

NextCloudの基本的な初期設定
メールサーバーの指定
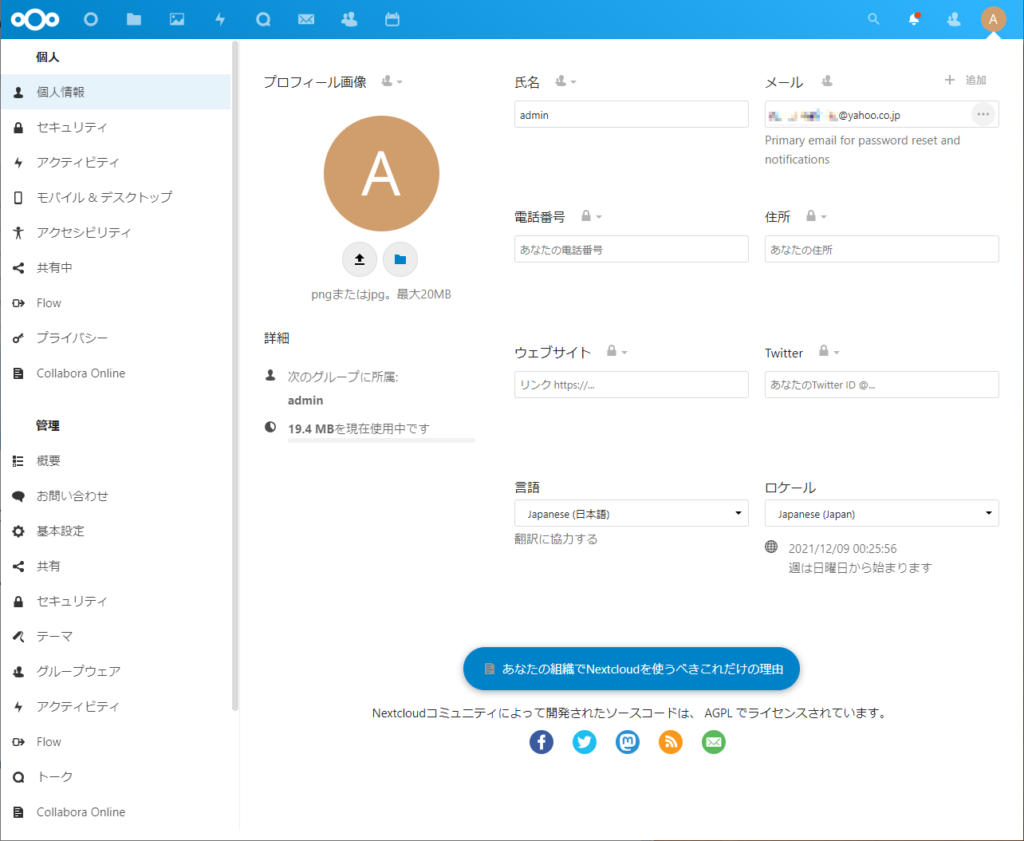
右上の○アイコンからメニューを開き設定を選択します。最初に個人情報タブのメールを設定しておきます。ここを設定しておかないとSMTPサーバーの設定をできません。
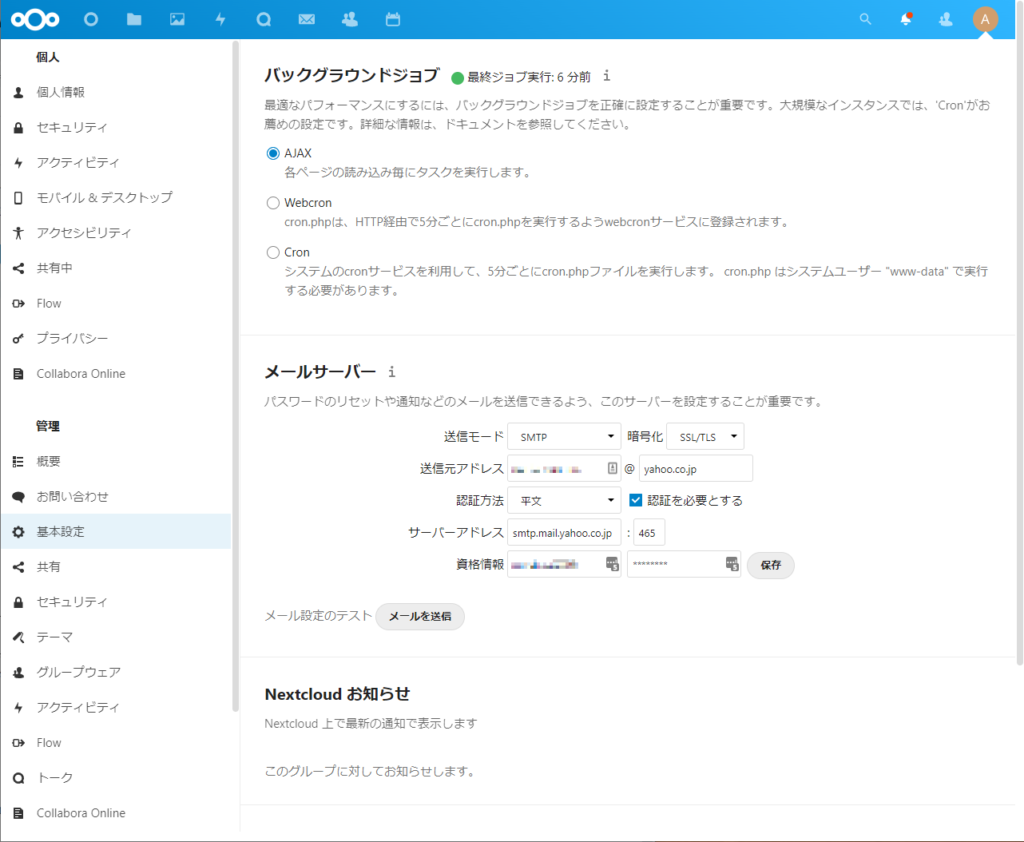
続いて基本設定タブを選択します。メールサーバーの設定を行います。
多要素認証の設定
右上の○アイコンからメニューを開き アプリを選択します。セキュリティタブから’OpenOTP Two Factor Authentication’と’Two-Factor Email’をダウンロードして有効にします。
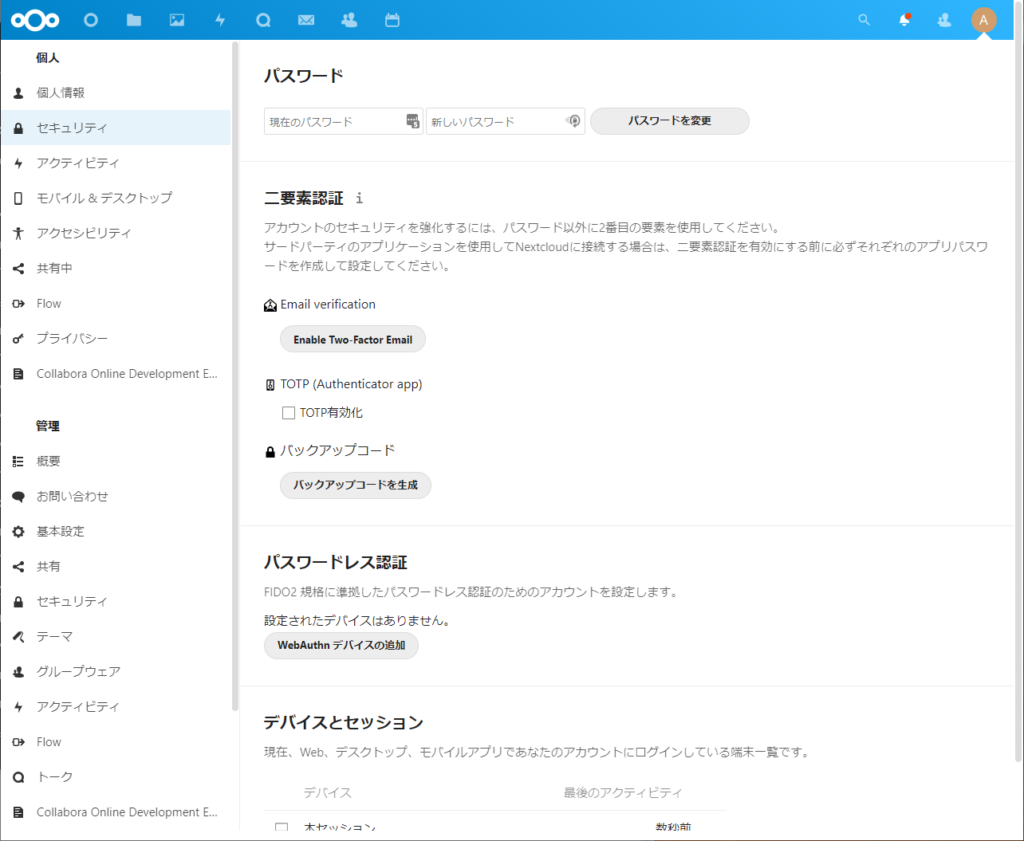
これで設定のセキュリティタブに二要素認証の項目が追加されます。
Enabled Two Factor Emailをクリックすると認証用のメールが届きますので、認証コードを入力します。
TOTPの有効化のチェックをするとQRコードが表示されるので、TOTPに対応したGoogle Authenticater等のアプリでQRコードを読み取り、ワンタイムパスワードを入力して認証します。
外部ストレージの有効化
NextCloud上にアップロードしたファイルは’urn:oid:100’といったファイル名に保管されます。これらのファイルは NextCloud 上で無ければ確認する事ができません。これに対して外部ストレージのファイルは、画面上に表示されているファイル名そのままで保存されています。
外部ストレージ上のファイルはNextCloud以外からも読み書き出来ます。既存NASからのデータ移行や、NextCloud以外のシステムとの連携など、便利に使用する事ができます。ユーザー単位やユーザーグループ単位でアクセス制限をかける事が出来るので、部署単位での共有フォルダなども外部ストレージを使用すると便利です。
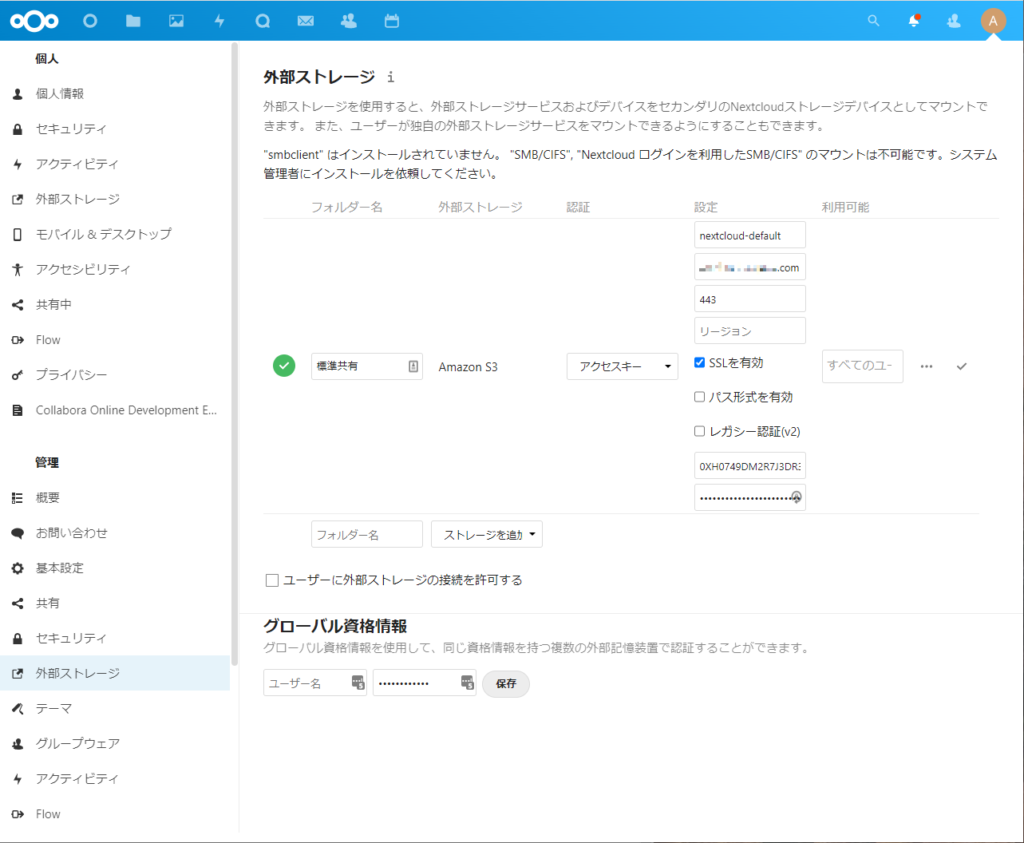
外部ストレージを使用するにはメニューからアプリを選択して無効なアプリタブにある’External storage support’を有効にします。その後、メニューから設定を開くと外部ストレージタブが追加されています。
上記では標準共有という名称でS3のバケットに接続しています。





「NextCloudでWEBストレージサービスを自前で作成するよ」への1件のフィードバック